
မဂၤလာပါ သည္နည္းပညာေလးကေတာ့ မိမိတို႕ဘေလာ့မွာ ကိုယ္ညႊန္ျခင္ အေရးၾကီး
ပို႕စ္ေနရာေလးေတြကို စလုိက္တာ ပုံစံေလးနဲ႕ လွလွပပ
ညႊန္ျပလိုတဲ့နည္းလမ္းေလးျဖစ္ပါတယ္... သည္လို နည္းလမ္းေလးေတြကို
ပုံစံအမ်ိဳးမ်ိဳးနဲ႕ တင္ျပေပးသြားမွာ ျဖစ္ပါတယ္. ေအာက္မွာ
နည္းလမ္းနဲ႕လိုအပ္တဲ့ကုဒ္ေတြ ေပးထားပါတယ္... ေလ့လာျပီး
ကလိလုိက္ေနာ္....လန္းးးတယ္...ဂ်
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
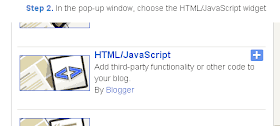
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
အဲေနရာမွာ ေအာက္ကကုဒ္ေတြ ကို ထည့္ေပးလိုက္ပါေနာ္....
<script
src="http://24work.webs.com/24work-blogspot/featured-post/17-content-code/excellent-slideshow-compressed.js"
type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slideshow {list-style:none; color:#fff}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_lcsxopaLhDkooyuQPWLZX0ui_2zzh_27eCFKDw6F_Z60SU0ImNLY79FTQErz8tPW6BBeaTiRWRiFs2jJOM1kJTwA5yJUf452JOJQH0sT74WYF5R4eRIJKW3HITdOjfVDECjVOxezhJSa/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7f_2muqPb3JE52kf39VyK6bipmUbk44oLwTsoSYLZPblNMB5-kjJbBmwGnOVyJb_XMxriRrzVcydr9wlcYTkBYybbv3yjhyU_gEsB1s5evMq31S0Afn_ivNLz2-5OUvDMtuBABkvo9XMe/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDETfKxUVS7EfGAuxccqO3Q907ve0MCHFiiy01JTsKPXR3qVQnXM006ptKqdgAdKtKfOvDblGzw-QDj6H4UlDYTgzuEqCTRJGfczwonY1LbKU04whBJkrmXTnSPKhWFMGvQAWQXvx6gagb/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDaVlv3LBJjWPnj6JII7IacJDzYom5yJlOLe6U8DgsA841ZNgp3LFAu-Utm3G2PtaikoyN1pjcrmLaxKQUw66ttDTxCjygBgjZjknS8SMyqqRWfp8so6jULsrqJx7AOv_ccWyAVqa5ArrG/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5-BjBT_WOTY6P-kmSXO5R8NxH0VEohNNfp2NOEPE3LWjeNR6w55Ebk4q9TiFxJYNDq0QMeBDMbNf-xid3PiAYTHF7jOzGnlhuFj8Fl4xqcEXywhWakyOJCP7O4vJPdbP4-R-M99BC8KzX/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
</style>
<div style="float:left;">
<ul id="slideshow">
<li>
<h3>Enter Title 1 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 1 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 4 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 4 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slideshow {list-style:none; color:#fff}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_lcsxopaLhDkooyuQPWLZX0ui_2zzh_27eCFKDw6F_Z60SU0ImNLY79FTQErz8tPW6BBeaTiRWRiFs2jJOM1kJTwA5yJUf452JOJQH0sT74WYF5R4eRIJKW3HITdOjfVDECjVOxezhJSa/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7f_2muqPb3JE52kf39VyK6bipmUbk44oLwTsoSYLZPblNMB5-kjJbBmwGnOVyJb_XMxriRrzVcydr9wlcYTkBYybbv3yjhyU_gEsB1s5evMq31S0Afn_ivNLz2-5OUvDMtuBABkvo9XMe/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDETfKxUVS7EfGAuxccqO3Q907ve0MCHFiiy01JTsKPXR3qVQnXM006ptKqdgAdKtKfOvDblGzw-QDj6H4UlDYTgzuEqCTRJGfczwonY1LbKU04whBJkrmXTnSPKhWFMGvQAWQXvx6gagb/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDaVlv3LBJjWPnj6JII7IacJDzYom5yJlOLe6U8DgsA841ZNgp3LFAu-Utm3G2PtaikoyN1pjcrmLaxKQUw66ttDTxCjygBgjZjknS8SMyqqRWfp8so6jULsrqJx7AOv_ccWyAVqa5ArrG/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5-BjBT_WOTY6P-kmSXO5R8NxH0VEohNNfp2NOEPE3LWjeNR6w55Ebk4q9TiFxJYNDq0QMeBDMbNf-xid3PiAYTHF7jOzGnlhuFj8Fl4xqcEXywhWakyOJCP7O4vJPdbP4-R-M99BC8KzX/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
</style>
<div style="float:left;">
<ul id="slideshow">
<li>
<h3>Enter Title 1 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 1 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 4 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 4 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
မွတ္ခ်က္ ။ ။ မိမိတို႕ ကုဒ္ေတြ ေကာ္ပီယူ ထည့္တာနဲ႕ ျပဳျပင္စရာေတြ ရွိလာမွာပါေနာ္
(၁) "ပုံလင့္ထည့္ရန္" ဆိုတဲ့ေနရာမွာ မိမိတို႕ ျပလိုတဲ့ပုံရဲ႕ လင့္ကိုပါ။( ႏွစ္ေနရာ ထည့္ေပးရပါမည္)
(၂) "မိမိပို႕စ္လင့္ထည့္ပါ" ဆိုတဲ့ေနရာမွာ ညႊန္ျပတဲ့ ေနရာရဲ႕ လင့္ကို ထည့္ေပးပါ။
(၃) Enter Title 1 Here ဆိုတာကေတာ့ ညႊန္ျပတဲံ ပို႕စ္ရဲ႕ ေခါင္းစဥ္အမည္ေပါ့ေနာ္ ။
(၄) Enter Description 4 Here.ဆိုတာကေတာ့ မိမိတို႕ ေရးလိုေသာ စာသားအနည္းငယ္ေရးလိုက္ပါ။
ဒါဆိုရင္ ျပည့္စုံပါျပီ မိမိတို႕ဘေလာ့ေပၚမွာ ေအာ္တို သြားေနတဲ့ စလိုက္ေလးကိုပိုင္ဆိုင္ပါျပီ သူကေတာ့
၅ ခုတိတိပါ၀င္တာျဖစ္ပါတယ္.. မိမိလမ္းညႊန္လိုေသာ ေနရာ ၅ ခုကိုထည့္လုိက္ပါေနာ္...
ဆက္ေလ့လာလိုပါက .
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၂)
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၃)
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၄)
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၅)
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၆)
အဆင္ေျပၾကပါေစ... မေျပတာ မရွင္းတာ ရွိပါက ခ်က္ေဘာက္မွာ ေအာ္ခဲ့ၾကပါေနာ္...ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၃)
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၄)
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၅)
ဘေလာ့မွာ Slider တစ္ခုျပဳလုပ္ျခင္း (၆)
ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း
ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ
ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္
လည္ပါတ္လိုပါက
***************************************




0 blogger-facebook:
Post a Comment